web制作-擬似要素とdata属性を使ってサブタイトルを作ろう-
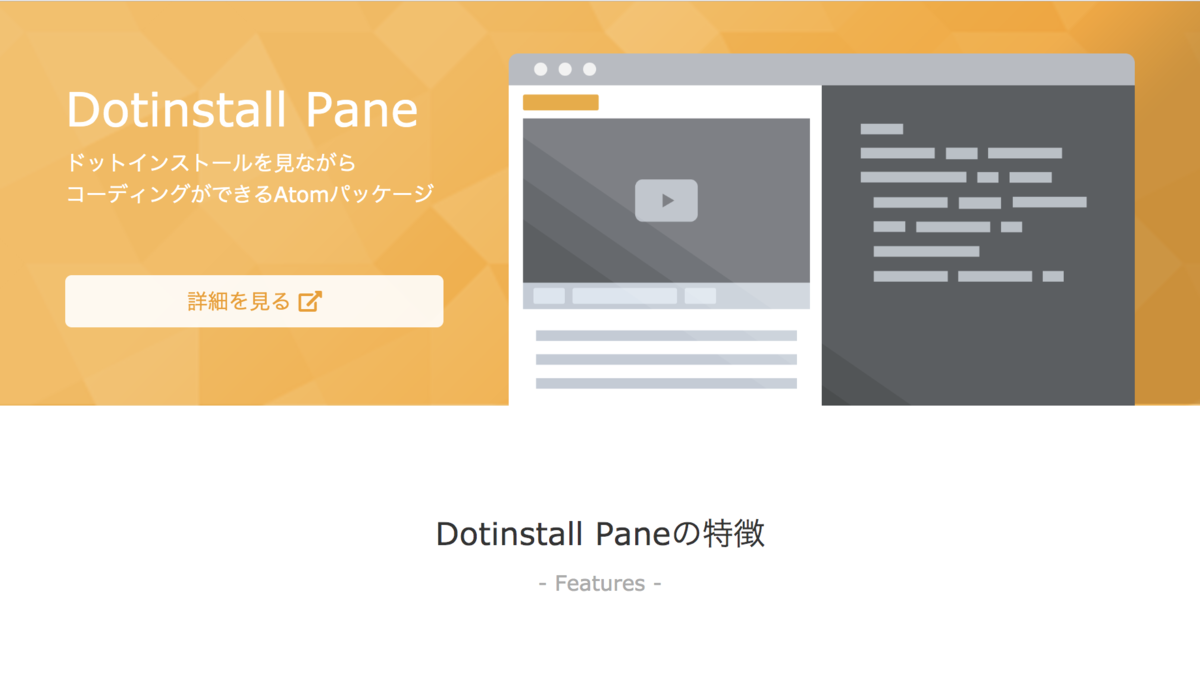
現在、Dotinstallという動画でweb制作の学習ができるサイトで制作しております。

今回は、data属性と擬似要素というコードを使ってサブタイトルを作ってみました。
(「Dotinstall Paneの特徴」タイトル下部 -Features- の事です。)
・data属性とは?
HTML要素の属性として定義されていない、WebページやWebアプリケーション固有の属性のことを指します。
・疑似要素とは?
CSSのとは、疑似要素と呼ばれるものの1つです。これを使うと「HTMLには書かれていない要素もどきをCSSで作ることができる」のです。
・疑似要素を使うメリット
「HTMLコードを汚すことなく様々な表現ができる」という事です。そのため、SEOを気にせずにユーザーのための自由な表現ができるのです。
ソースコードは下記の通りです。
・HTMLの場合

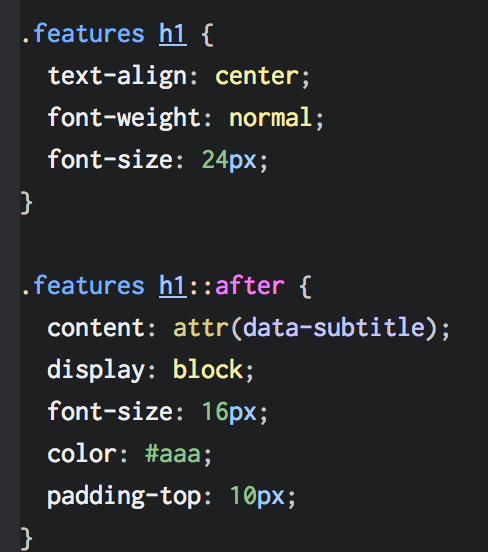
・CSSの場合

タグ名やクラス名、id名などの後に「::before」や「::after」をつけます。content:''内には、挿入したい文字などを書きます。
擬似要素については下記URLにて詳しく説明されていますので、参考にして下さい。
https://saruwakakun.com/html-css/basic/before-after
コードを設定後は最初に添付した画像の通りになります。
分からない用語が出てきたり、上手く反映出来ていなかったりと見直す事は多いです
が、
検索しながら一つずつ改善して、動画の通りに出来上がったら少しでも成長したと感じるので日々の学習が楽しいです^^
次回も頑張ります。