web制作_Call To Actionで利用者の行動を誘導しよう
いきなり「Call To Action」って何?と思いますよね。
こちらは「行動喚起」という意味で、
Webサイトで訪問者を、とってもらいたい行動に誘導することを意味し、多くの場合はボタンやリンクの形で表示されます。
CTAは、主に以下のような行動喚起に対して用いられます。

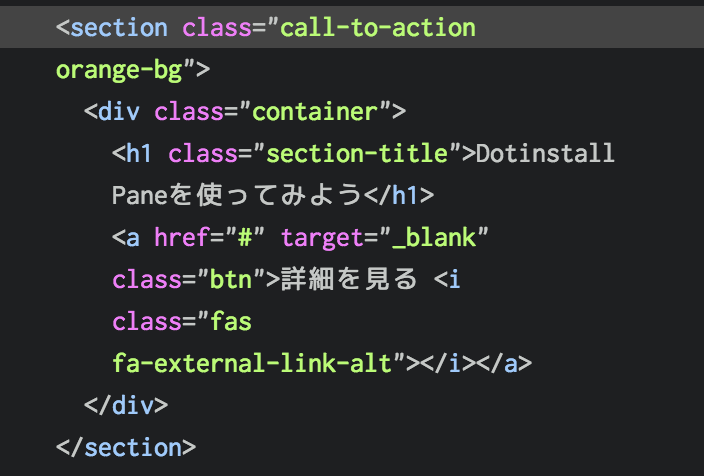
・実際に書いたコードがこちら↓
HTML
① <section>タグで"call to action"と入力します。
※orange-bgとは事前に用意しておいた背景画像を意味します。

②「h1」セレクタにclass要素でタイトルを設定します。
<h1 class="section-title">Dotinstall Paneを使ってみよう</h1>
③btnを配置します。
事前に<a>タグを使って制作したものをコピーします。
<a href="#" target="_blank" class="btn">詳細を見る <i class="fas fa-external-link-alt"></i></a>
保存後の状態がこちら

ボタンの位置がズレてますね... CSSで中央揃えに整えてあげます。
①.call-to-actionを設定し、text-alignプロパティを使って文字の中央揃えを指定します。
.call-to-action { text-align: center; }

補足:text-alignとはテキストの水平方向への配置を指定するプロパティを意味します。
行揃えの位置や均等割付の形式を指定する際に使用されます。
以下の値で指定します。
・left:左寄せにします。
・center:中央揃えにします。
・right:右寄せにします。
・justify:両端揃えにします。
設定後がこちら

文字とボタンの間に空白が出来ているので、こちらを詰めて行きます。
② ①で作った.call-to-actionの下に、新しく.call-to-actionを設定。
その後ろに、HTMLで設定している「.section-title」クラス属性を指定します。

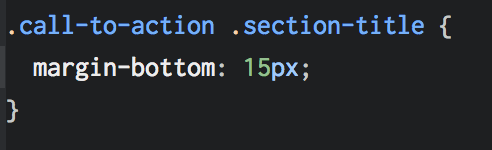
③ 文字間の余白を詰めたいので、marginプロパティを使って指定します。
.call-to-action .section-title { margin-bottom: 15px; }
補足:marginとは上下左右の余白を一括で指定するプロパティです。
以下の値で指定します。
・bottom:下の余白を指定します。
・left:左の余白を指定します。
・right:右の余白を指定します。
・top:上の余白を指定します。
今回は「bottom」という値を使って15pxと指定したら完成です。
※完成形は一番上の図にあります。
今回使用したcss用語に関しては、以下のサイトを参考にしています。
https://html-coding.co.jp/annex/dictionary/css/text-align/
この他にも、利用者の行動を誘導するように設定できる方法が色々あるので、
新しく試してみたいですね^^