web制作_Call To Actionで利用者の行動を誘導しよう
いきなり「Call To Action」って何?と思いますよね。
こちらは「行動喚起」という意味で、
Webサイトで訪問者を、とってもらいたい行動に誘導することを意味し、多くの場合はボタンやリンクの形で表示されます。
CTAは、主に以下のような行動喚起に対して用いられます。

・実際に書いたコードがこちら↓
HTML
① <section>タグで"call to action"と入力します。
※orange-bgとは事前に用意しておいた背景画像を意味します。

②「h1」セレクタにclass要素でタイトルを設定します。
<h1 class="section-title">Dotinstall Paneを使ってみよう</h1>
③btnを配置します。
事前に<a>タグを使って制作したものをコピーします。
<a href="#" target="_blank" class="btn">詳細を見る <i class="fas fa-external-link-alt"></i></a>
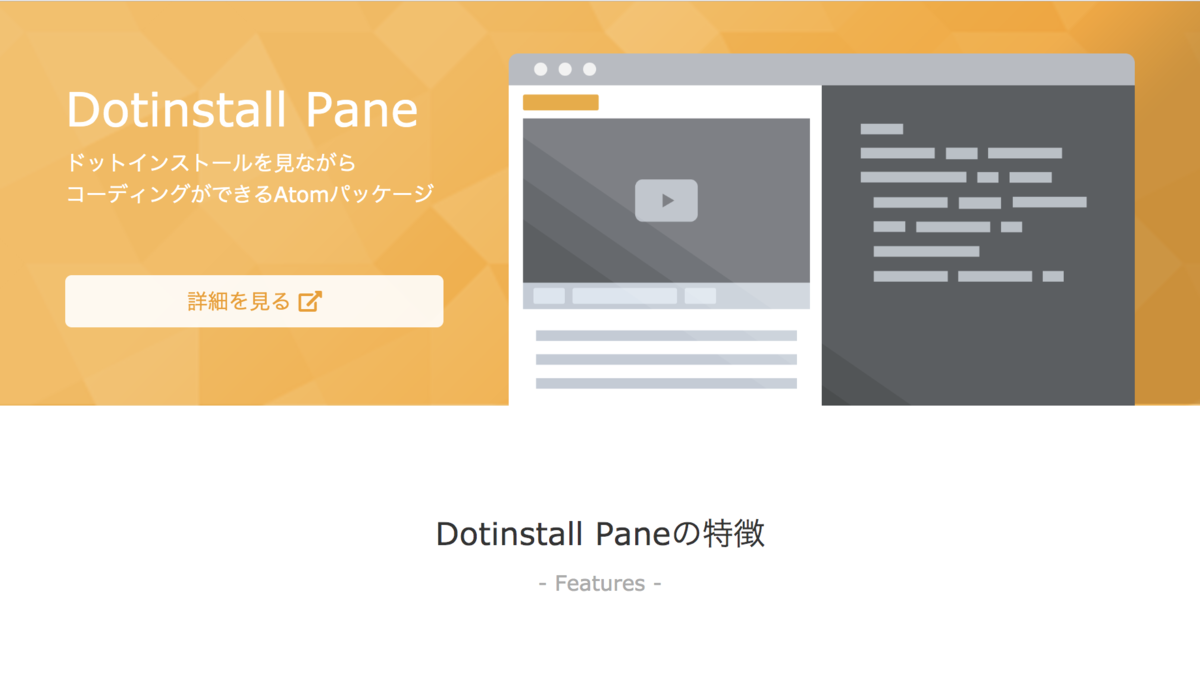
保存後の状態がこちら

ボタンの位置がズレてますね... CSSで中央揃えに整えてあげます。
①.call-to-actionを設定し、text-alignプロパティを使って文字の中央揃えを指定します。
.call-to-action { text-align: center; }

補足:text-alignとはテキストの水平方向への配置を指定するプロパティを意味します。
行揃えの位置や均等割付の形式を指定する際に使用されます。
以下の値で指定します。
・left:左寄せにします。
・center:中央揃えにします。
・right:右寄せにします。
・justify:両端揃えにします。
設定後がこちら

文字とボタンの間に空白が出来ているので、こちらを詰めて行きます。
② ①で作った.call-to-actionの下に、新しく.call-to-actionを設定。
その後ろに、HTMLで設定している「.section-title」クラス属性を指定します。

③ 文字間の余白を詰めたいので、marginプロパティを使って指定します。
.call-to-action .section-title { margin-bottom: 15px; }
補足:marginとは上下左右の余白を一括で指定するプロパティです。
以下の値で指定します。
・bottom:下の余白を指定します。
・left:左の余白を指定します。
・right:右の余白を指定します。
・top:上の余白を指定します。
今回は「bottom」という値を使って15pxと指定したら完成です。
※完成形は一番上の図にあります。
今回使用したcss用語に関しては、以下のサイトを参考にしています。
https://html-coding.co.jp/annex/dictionary/css/text-align/
この他にも、利用者の行動を誘導するように設定できる方法が色々あるので、
新しく試してみたいですね^^
切り傷
眉頭に切り傷が出来てしまいました。
原因は、壁に顔を強打した事だと感じてます。
今日の朝、窓際の太陽が当たる場所でPCに向かって作業していました。
ブラインドを全開にしていたので、丁度太陽が当たる時間帯(11時頃)に突然、目眩が起
き体がふらつき始めました。
私はすぐ横になろうと思い立ち上がった直後、勢いよく壁に顔を強打してしまいました。
しばらくその場で待ち体調は少し回復しましたが、ふと眉の方に違和感が・・・
なんと眉頭の方が切れて、そこから血が出ていたのです。
血を止めようと水でゆすいだり、ティッシュで傷口を圧迫したり、ワセリンを塗ったり、絆創膏を貼ったりして応急処置を取ったので、数週間様子見てみます。
跡が残らないように普段からケアを気をつけます。
夏本番となり、屋外だけでなく室内でも体調不良で倒れるという話も聞くので、
皆さんも体調管理には十分気をつけて行きましょう。
web制作-擬似要素とdata属性を使ってサブタイトルを作ろう-
現在、Dotinstallという動画でweb制作の学習ができるサイトで制作しております。

今回は、data属性と擬似要素というコードを使ってサブタイトルを作ってみました。
(「Dotinstall Paneの特徴」タイトル下部 -Features- の事です。)
・data属性とは?
HTML要素の属性として定義されていない、WebページやWebアプリケーション固有の属性のことを指します。
・疑似要素とは?
CSSのとは、疑似要素と呼ばれるものの1つです。これを使うと「HTMLには書かれていない要素もどきをCSSで作ることができる」のです。
・疑似要素を使うメリット
「HTMLコードを汚すことなく様々な表現ができる」という事です。そのため、SEOを気にせずにユーザーのための自由な表現ができるのです。
ソースコードは下記の通りです。
・HTMLの場合

・CSSの場合

タグ名やクラス名、id名などの後に「::before」や「::after」をつけます。content:''内には、挿入したい文字などを書きます。
擬似要素については下記URLにて詳しく説明されていますので、参考にして下さい。
https://saruwakakun.com/html-css/basic/before-after
コードを設定後は最初に添付した画像の通りになります。
分からない用語が出てきたり、上手く反映出来ていなかったりと見直す事は多いです
が、
検索しながら一つずつ改善して、動画の通りに出来上がったら少しでも成長したと感じるので日々の学習が楽しいです^^
次回も頑張ります。
お風呂後の9分間ストレッチ
毎日、お風呂後に9分間のストレッチを行っております。
引用 https://www.youtube.com/watch?v=LXzpn0jN8Bg
こちらはモデルのお仕事をされている石井亜美さんのストレッチ法です。
私自身、デスクワークの仕事をしていてあまり動くことが無いので、帰宅時にはかなり体が重くむくみがひどいです。
その為、1日頑張った体を労わる為に毎日のストレッチが欠かせません。
お風呂後は筋肉が柔らかくなっているので、ストレッチやマッサージを行うと体の疲れがほぐれ、眠りやすくなるので凄く気持ちがいいです^^
また、足のむくみを軽くする為に就寝時はメディキュットを履いて寝ております。
翌朝になると足の疲れが軽くなるので、私には合っていると感じます。
興味があれば、ぜひ試して見てください^^
ウェディングドレス
私は結婚式のフォトアルバムを作る仕事をしています。
今日、新しく制作中の案件があったのですが、新婦様のドレスが素敵でつい見惚れてしまいました。
Aラインのシンプルで清楚な雰囲気で、所々に青と白の花が散りばめられていて、華やかさも兼ね備えておりました。
新婦様自身も笑顔が魅力的な素敵な方でしたが、より一層、その魅力を最大限に引き出していて、凄くこだわって選ばれたんだなぁと感じました^^
今後、結婚式を迎える方々が素敵な一着に出会えますように。
今日の晩御飯
今日の晩御飯は、鶏肉と玉ねぎとしめじすき焼き炒め、豆腐とわかめの味噌汁を作りました。

材料
玉ねぎ 大2個
カットしめじ(市販のもの) 1袋
鶏肉 300g
すき焼きのたれ 適量
おろし生ニンニク(市販のもの) 適量
1. 材料を全て切ります。
(鶏肉は1口大、玉ねぎはみじん切り、しめじは市販のカットしめじを使っているのでそのまま使用しました。)
2.フライパンに油を敷き、先に鶏肉を塩胡椒で炒めます。
ほんのり焼き色が付いたら、一度お皿に取ります。
3.玉ねぎ、しめじをフライパンで炒め、玉ねぎが透明になったら、先に炒めた鶏肉を入れます。
4. 3にすき焼きのたれとおろし生ニンニクで味付けをしたら完成。
すき焼きのたれの甘みとおろし生ニンニクの癖になる味がマッチしていて美味しいので、ご飯が進みます^^
そのままでも食べられますが、
味が濃いなーと感じたら、下記の玉ねぎジャムと一緒に食べると味がマイルドになって食べやすくなりますよ^^

材料
玉ねぎ 300g
リンゴ酢 80ml
1. 玉ねぎを細切りにします。
2. 耐熱容器に1の玉ねぎとリンゴ酢を合わせ、電子レンジで(600W)10分加熱します。
3. 加熱後、よく混ぜ合わせて完成。
砂糖を使わなくても、玉ねぎの甘みが出るので十分美味しいです。
また、リンゴ酢の酸っぱさとマッチしていて、これからの暑い日に色々な料理に活用できます^^

材料
乾燥わかめ 80g
絹ごし豆腐 1パック
味噌(市販のものなら何でもOK) 適量
1. 鍋に水とわかめを入れ沸騰します。
2.わかめが戻ったら、正方形に切った絹ごし豆腐を入れます。
3.味噌を入れ、味を整えて完成。
お味噌の優しい味が体に沁みます^^
どれも美味しくてお腹いっぱいになりました。
気になったらぜひ作ってみてください。
脱毛
今日は「キレイモ」さんというTVCMで有名な脱毛サロンへ行ってきました。
店内は白を基調としていて、清潔感があり雰囲気がとても良かったです。
実際に施術を受けて、脱毛する部位によって痛みの感じ方は変わりますが、
蚊に刺される感じの少しチクっとしたくらいで、痛みはほとんど気になりませんでした。
脱毛後にはジェルを塗って頂くのですが、ひんやりしてて肌が引き締まるような感じがして、とても気持ち良かったです^^
対応頂いたスタッフの方々は、
笑顔が素敵で、分からない事があると、とても親身になって答えてくれる丁寧な接客で嬉しかったです^^
私はパックプランの12回コースで契約しており、
今回で3回目ですが、元々毛が薄いという事もあって、毛が目立ちにくくなってきた+毛の生えるスピードも遅くなってきた感じがしました。
この調子で自己処理が不要になるまで通い続けようと思います^^